
(начало статьи)
Более дорогой способ сбора отзывов без необходимости внедрять код на сайт:
UserTesting.com

Более основательный тест пользовательского опыта можно сделать при помощи UserTesting.com. Тесты платные по $35 за тестирование. Они дают более глубокое и серьёзное ревью по сравнению с Механическим Турком. Выше ценник, но больше и объем информации: вы даёте вашим тестировщикам задание и просите дать вам объемный фидбек. Это может быть избыточным в случае если вы хотели бы просто попробовать небольшой кусок функционала на одной единственной странице. Но если вы хотите проверить навигацию и архитектуру вашего сайта, то это, возможно, лучший вариант.
За: Относительно недорогой способ найти тестировщиков и получить от них обратную связь. Можно выбрать представителей целевой аудитории по возрасту, полу, уровню дохода, географии и онлайн присутствию.
Против: Поскольку такой тест стоит денег, то ребята стараются отработать их на все 100% поэтому я слышала, бывает, они придираются к мелочам.
Стоимость: $49 за тестера (их понадобится несколько).
Бонус: Благодаря тому, что встраивать куски кода на сайт не нужно, в данном случае вы можете провести тестирование и на сайте-конкуренте! Для этой цели можно использовать как Feedback Army, так и UserTesting.com для того, чтобы узнать, что привлекает или отталкивает аудиторию на сайтах-конкурентах. Таким образом вы лучше узнаете с кем вы соревнуетесь и кроме того получите возможность внедрить на своём сайте то, что тестировщики одобрят на другом сайте.
Количественные показатели:
Google Analytics

Google Analytics не даёт возможность узнать мнение пользователей, но зачастую поступки говорят громче слов. Если вы предположили, что:
- Призывы к действию на самом деле… не призывают людей к действию
- Посетители путаются в навигации и не могут прийти на нужную им страницу
- Читатели не просматривают всю страницу до конца
- Какой процент посетителей кликнул на призыв к действию (если для одной страницы предусмотрено несколько призывов к действию, попробуйте задействовать Event Tracking, чтобы собирать показатели раздельно).
- Visitor Flow репорт, который покажет как пользователи передвигаются по сайту, а также Site Search репорт, который показывает, сколько посетителей кликнули на поиск по сайту
- Насколько глубоко пользователи скроллили по странице — для этого используйте Events на определённых участках страницы.
За: Это бесплатно! И, вероятнее всего, эта система аналитики уже установлена на ваш сайт.
Против: Вы получите сразу много данных, однако их значение может интерпретироваться по-разному. Поэтому отчеты можно использовать как способ убедить нужных вам людей в том, что нужно провести более глубокое тестирование, но не способ получить достаточно информации.
Стоимость: Бесплатно!
Как предложить решение
Когда у вас на руках есть весомые доказательства того, что проблема есть, вы можете привлечь внимание вашего руководителя или заказчика к ней. Теперь вам нужно предложить решение.
Наиболее эффективный способ из тех, которые нам доступны, это воплотить новый дизайн в виде шаблона. Если у вас есть дизайнерский софт, обязательно используйте. У меня нет, поэтому я либо вношу изменения непосредственно в HTML при помощи функции «исследовать объект» в Chrome или использую набор базовых инструментов Windows.
Shipping tool и MS Paint
Я понимаю, что нет дизайнеров, использующих Paint. Но я дитя 90-х, и это был мой первый дизайнерский софт, поэтому мне легче всего использовать именно его. На самом деле вы можете использовать любую программу, пригодную для этих целей, какую вам удобно. Суть в том чтобы не руки не опускались, если вы не владеете Dreamweaver или Photoshop.
Когда мне нужно сделать макет страницы, который будет сильно отличаться от текущего её варианта, я использую MS Shipping Tool для того, чтобы сделать снимок страницы в её текущем состоянии, а затем изменяю её части. При помощи выделения элементов можно менять их местами. Если в Paint нет нужной мне опции, я использую другие продукты MS Office:
- Для добавления текста и различных форм я часто использую Word, т. к. там есть целый набор форм, которые можно заполнить текстом.
- Для изменения цветов и добавления прозрачных цветов я использую PowerPoint потому что насколько я знаю это единственный продукт MS Office где можно это сделать.
- Для изменения текста я просто изменяю HTML в Chrome (см. секцию ниже), а затем копирую то, что получилось в свой шаблон в Paint.
Не слишком ли это надуманно? Может быть. Впечатляет ли это? Нет. Но таким вот хитрым образом я добиваюсь того, что мне нужно. Потому что на самом деле всё что нужно — это достаточно наглядный пример дизайна для того, чтобы передать свою идею. Как только вы получите добро, настоящие дизайнеры сделают так, чтобы всё выглядело правильно.
Как переписать HTML
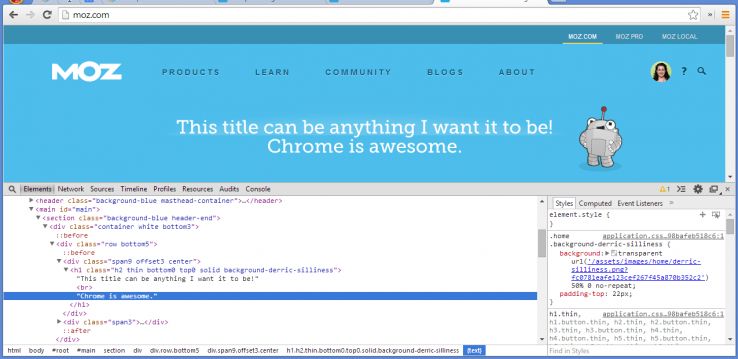
Как я уже упомянула ранее, это лучше всего подходит в случае если страницу нужно только модифицировать на базе текущего дизайна. Вы можете либо загрузить HTML код страницы, изменить и затем открыть его снова, либо использовать функцию просмотра элемента кода страницы в Chrome. Внесённые изменения достаточно заскринить. Главную страницу Moz я изменила таким образом за 15 секунд:
Клик правой кнопкой мыши по любому участку страницы, «просмотр кода элемента». Если нужно изменить цвета или изображения, будет немного сложнее, но тоже можно сделать.
Это можно сделать в Firefox а также в одном из расширений для него — Firebug.
Как только вы получили новый макет, сохраните его и отправьте руководителю\клиенту с вашим описанием внесённых изменений, сделанных на основе ваших тестов. Объясните, почему ваше решение решит обнаруженные проблемы. (Только не упоминайте о том, как вы сделали макет!)
Как протестировать решение
Даже если ваше решение — это то, что все хотели сделать немедленно, всё равно нужно провести тестирование после внесения изменений для того, чтобы убедиться что то, что вы сделали — работает. Это нужно сделать до того, как вносить окончательные правки на сайт. Многие клиенты уверяли меня, что тестировать изменения сложно, но на самом деле это действительно просто если использовать правильные инструменты.
Если вы или девелопер может создать несколько вариантов страниц:
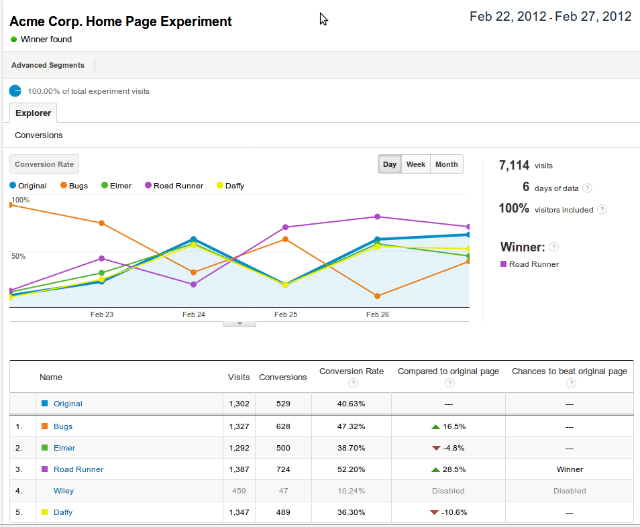
Google Experiments

Если вы можете сделать нужные изменения вместе с девелопером, используйте Google Experiments — это бесплатно и легко, входит в комплект Google Analytics, поэтому использует те же метрики для конверсий, которые используются на основном сайте (возможно, вам придётся установить новую цель для того, чтобы проверить тестируемую страницу).
За: Бесплатно и уже интегрировано с вашей аналитикой.
Против: Придется создать собственный набор страниц для теста.
Стоимость: Бесплатно!
Если возможность сотрудничать с разработчиком ограничена:
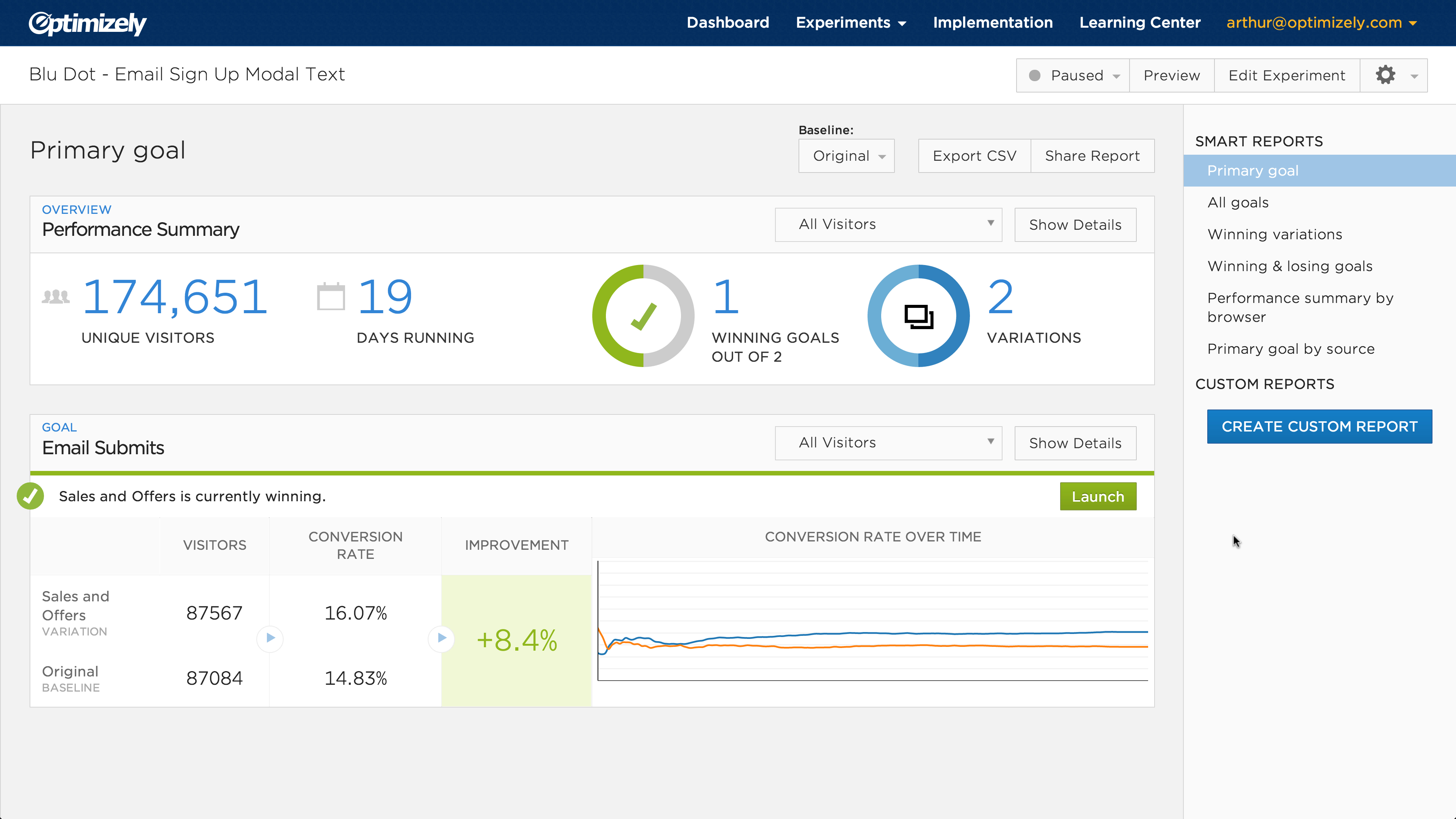
Optimizely

Optimizely требует небольшой работы со стороны разработчика: нужно внедрить кусок кода JavaScript на ваш сайт, но как только это сделано, вы можете вносить изменения в HTML для теста при помощи их веб-интерфейса и девелопер вам уже больше не нужен. Делать это можно через их редактор или непосредственно работать с HTML. Сильные навыки тут не понадобятся, можно и без этого обойтись, но для большей точности, при помощи этого инструмента можно покопаться и непосредственно в коде.
Будучи сама консультантом, я люблю работать с клиентами, у которых уже есть Optimizely, потому что я могу провести тестирование сама, от начала и до конца, а затем предоставить результаты — таким образом мне не приходится никого отрывать от работы. И как только цифры окажутся у вас на руках, вы можете доказать, что изменения работают и уже отдать их девелоперам для внедрения.
За: Легко использовать, относительная самостоятельность манёвра
Против: Придётся брать за основу уже существующую страницу и менять элементы при помощи JavaScript, поэтому кардинальных изменений внести не получится.
Стоимость: В зависимости от вашего месячного трафика, цена начинается от $19/месяц.
Формулируйте решения!
Каждый из рассмотренных нами шагов направлен на то, чтобы обосновать ваши идеи. Теперь у вас достаточно данных для того, чтобы ваши изменения получали нужную поддержку. Когда вы озвучиваете ваши рекомендации, подробно расскажите об этапах — сбор информации от пользователя, поиск решения, доказательства эффективности решения. Заказчики и руководители с гораздо большей лёгкостью готовы принять ваши предложения если они видят, как тщательно вы рассмотрели проблему.
Кто-нибудь из наших читателей наверняка делал подобную работу по-своему. Расскажите об инструментах, которые вам больше нравятся и поделитесь приёмами в комментариях!
Источник: habrahabr.ru/company/altweb/blog/237873/


Обсуждение